Start Here
If you just purchased Jobs Webflow Template and are looking for the basics on how to get started editing, please start here.
Getting Started
Thanks for purchasing the Jobs template. In this brief guide we cover all the basics on how to edit basic elements (i.e. colors, fonts, CMS content, etc) from the Jobs Webflow Template, as well as how the overall Jobs Job Board Template works.
If you are not very familiar with Webflow, we highly recommend you to take the Webflow 101 Crash Course from Webflow University, as it will teach you all the basics to get up and running.
Template Functionality
In this section we will cover all the basics on how to use Jobs to set up your own job board using Webflow easily.
We are going to show you 2 options depending on the complexity you are looking for. The easy & simple option if you want to keep everything manual and straightforward, or the custom & advanced option if you want to have your job board perfectly automated.
1. Easy and Simple Option (Webflow Only)
If you don't want to over-complicate, we got you covered. Using Webflow eCommerce for the payment of the paid job posts, and Webflow CMS to publish all of the Job openings you can keep everything up and running.

The process would look something like the following:
Free Jobs
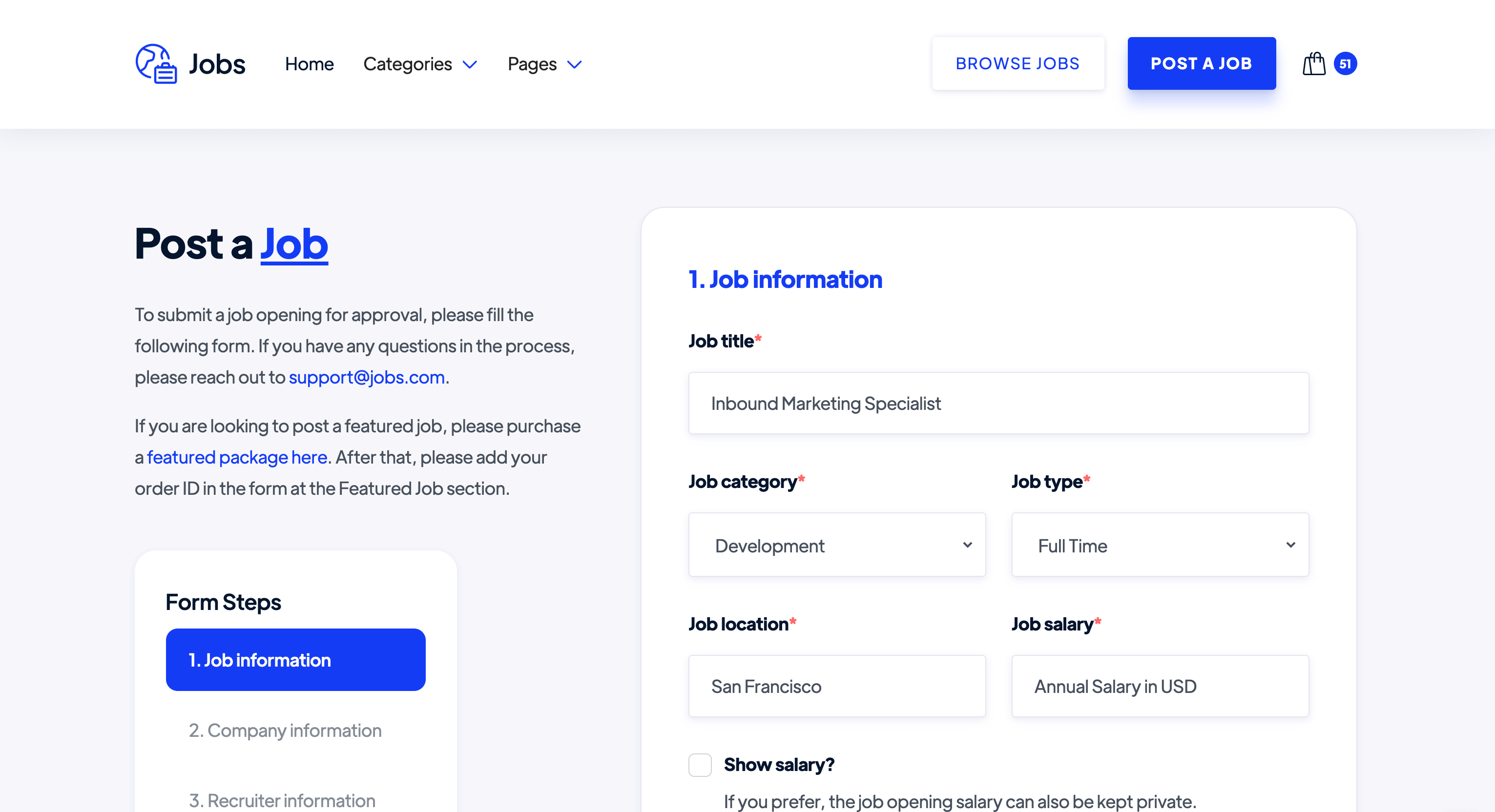
Users will be able to post free jobs directly in the Post a Job page. They just need to fill all the information on the form (depending on your job board, you would probably like to customize a few of those fields), and this form will be email directly to you.

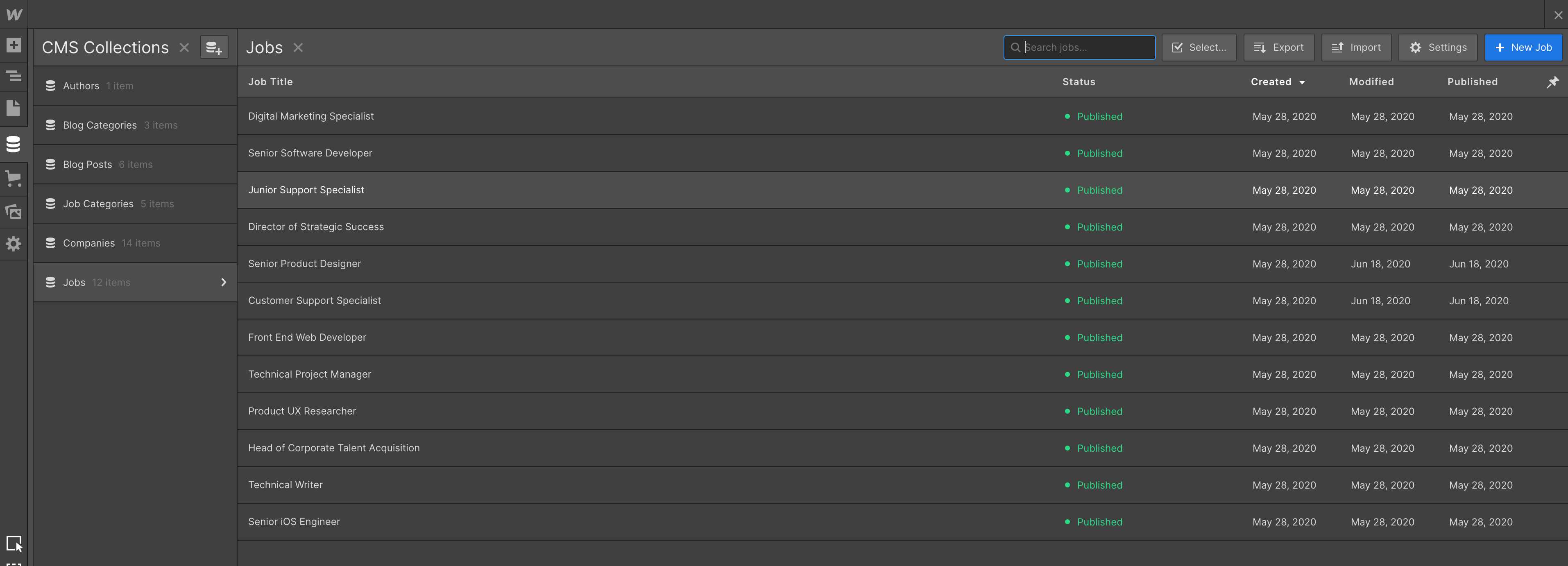
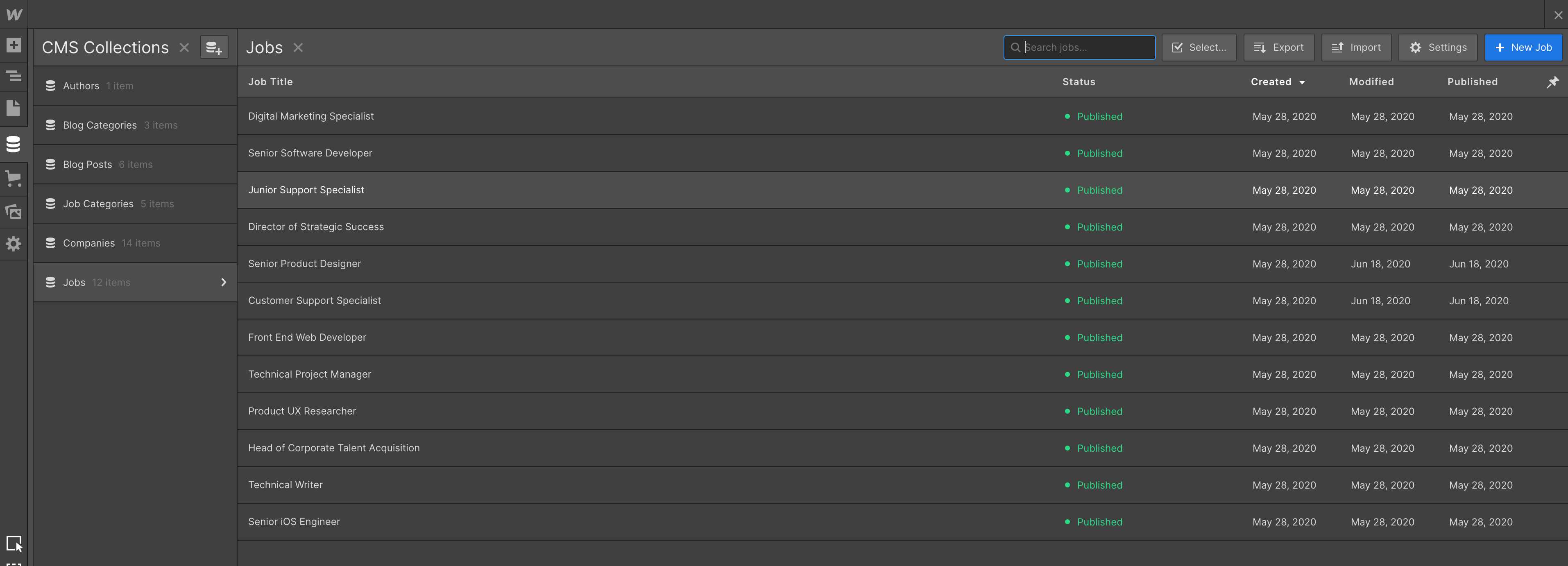
Once you receive the email, you just need to go to the your Webflow Designer, and go to the CMS option in the left sidebar (also, if you have a premium Webflow account, you can also add Editors which can do this directly without entering the Webflow Designer).

Once there, it's just matter of passing all the details from the email you received, to your Webflow CMS and publish it. Every time you receive a new email with new job posts, just repeat the process.
Also, if you would like to manually import other job openings (i.e. job openings you gathered from LinkedIn, or just any other place in the web), you can do it directly with the Import Collection Items functionality.
As you can see, it's very easy to manually add new job openings that users submitted, or that you previously have saved.
Paid Jobs
For the paid jobs, the process is slightly different. As Webflow forms don't support payments yet, we setup the paid job posts as Webflow eCommerce products.

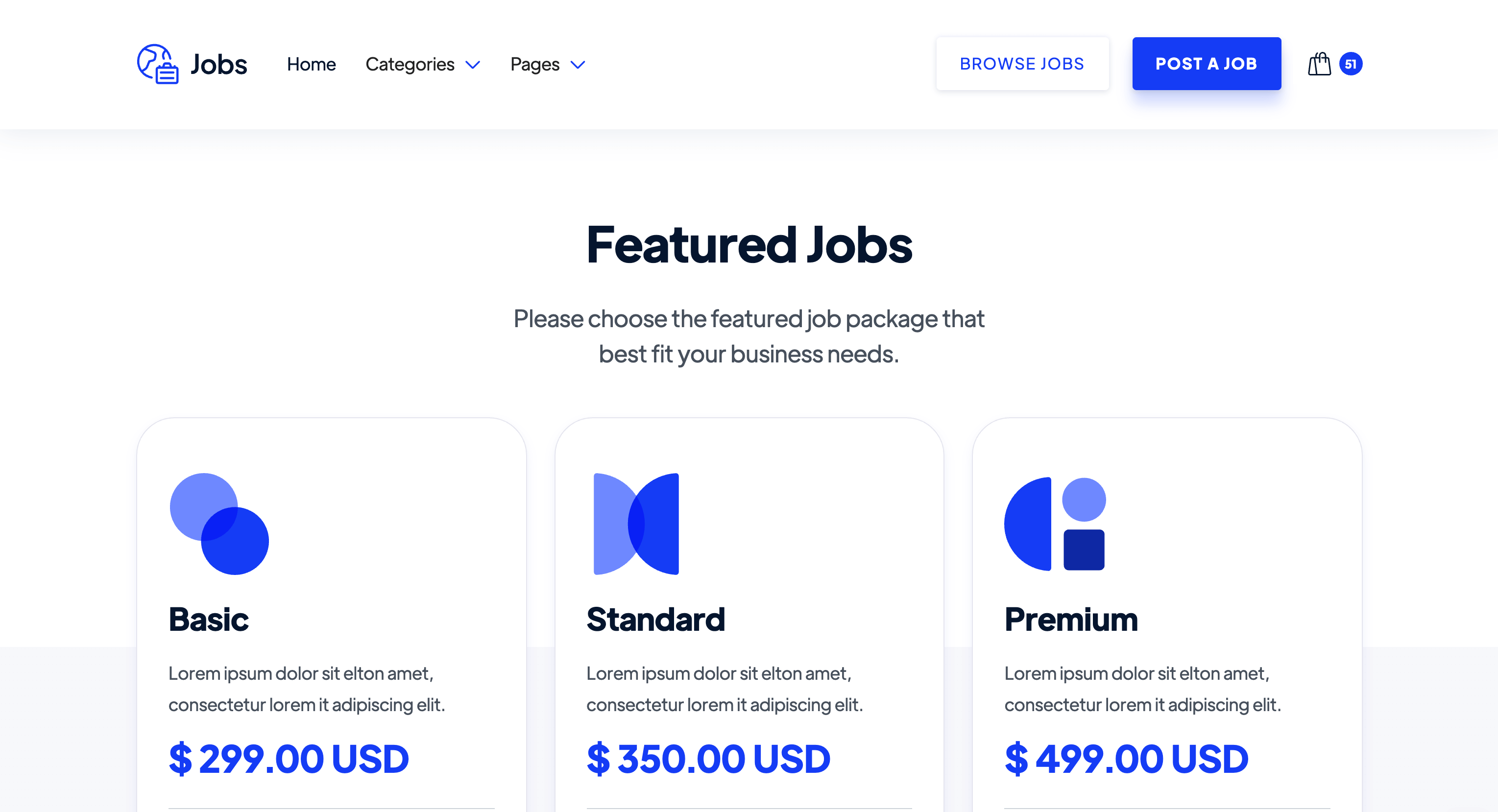
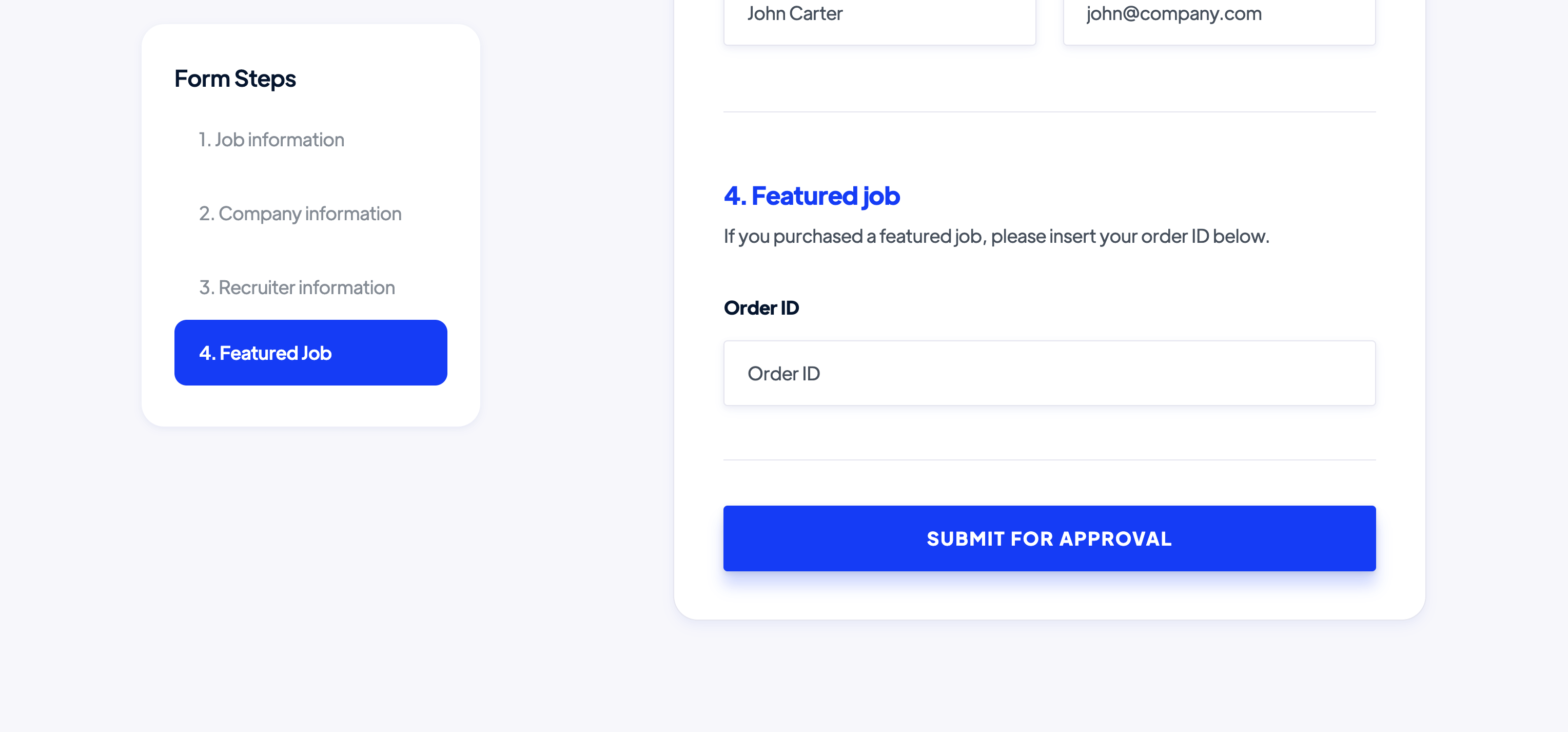
Considering this, if your users want to publish a paid/featured job posts, they just need to go to your Featured Jobs page, purchase the package they are interested in, and then just add their Order ID in the 'Featured Job' section in the Post a Job page. Jobs Template already has all of this built-in, but we explain it to you so you can easily understand how everything is structured.

Once they submit their job and add their Order ID, you will receive the email and will be easy to identify it is a paid job post. After that, it's just matter of going to the Webflow CMS in the Webflow Designer (or in the Webflow Editor), and adding that Paid Job (You will see that the jobs have a 'Featured Job' option, so just check it out).
2. Advanced Option (AirTable, Integromat, and more)
If in the other hand, you are looking to build a very robust and completely automated Job Board on Webflow, Jobs is ready for that too.
By default, we don't include support for this type of integration because Webflow Templates in the Marketplace can't include custom code or integrations, however, depending on your needs you can easily build it following our recommendations.
JotForm or Typeform
Unlike the Webflow forms, JotForm and Typeform do support embed payments on their form. Thanks to this, you can easily create a Post a Featured Job form where users can directly add all the job post information and pay, without needing to first purchase a featured job package and adding the Order ID. With this, you can offer your users a very seamless experience.

Integromat & AirTable
Once the users already submitted their free or paid job post through JotForm or Typeform, you can connect these to Integromat, so you can easily pass all that data instantly to AirTable (AirTable is a powerful sheet of data that can work as a database).

Once in AirTable, you can set up an option to select if the job post is approved or denied (you can also just omit this step, however, auto publishing job posts is not ideal in case you get SPAM or something related).
In AirTable, once you select it's approved, you can create another automation with Integromat to automatically send them to Webflow CMS, so you don't need to manually enter the data.
As you can see, with these other powerful NoCode tools you can easily build very robust job board sites, and automate almost all the workflow so there is as less manual work as possible.
We had built many custom job board sites using Jobs Webflow Template + other integrations like Jotform, Typeform, AirTable, Integromat, Zapier, etc. If your company needs help with a personalized version of Jobs, or just need help to design & develop an amazing Webflow website, feel free to get in touch with our Webflow Agency.
Template Design & Content
In this section we will cover all the basics on how to edit the template styling, update content, and more.
Styling
Let's get started with the styling of the template.
Colors
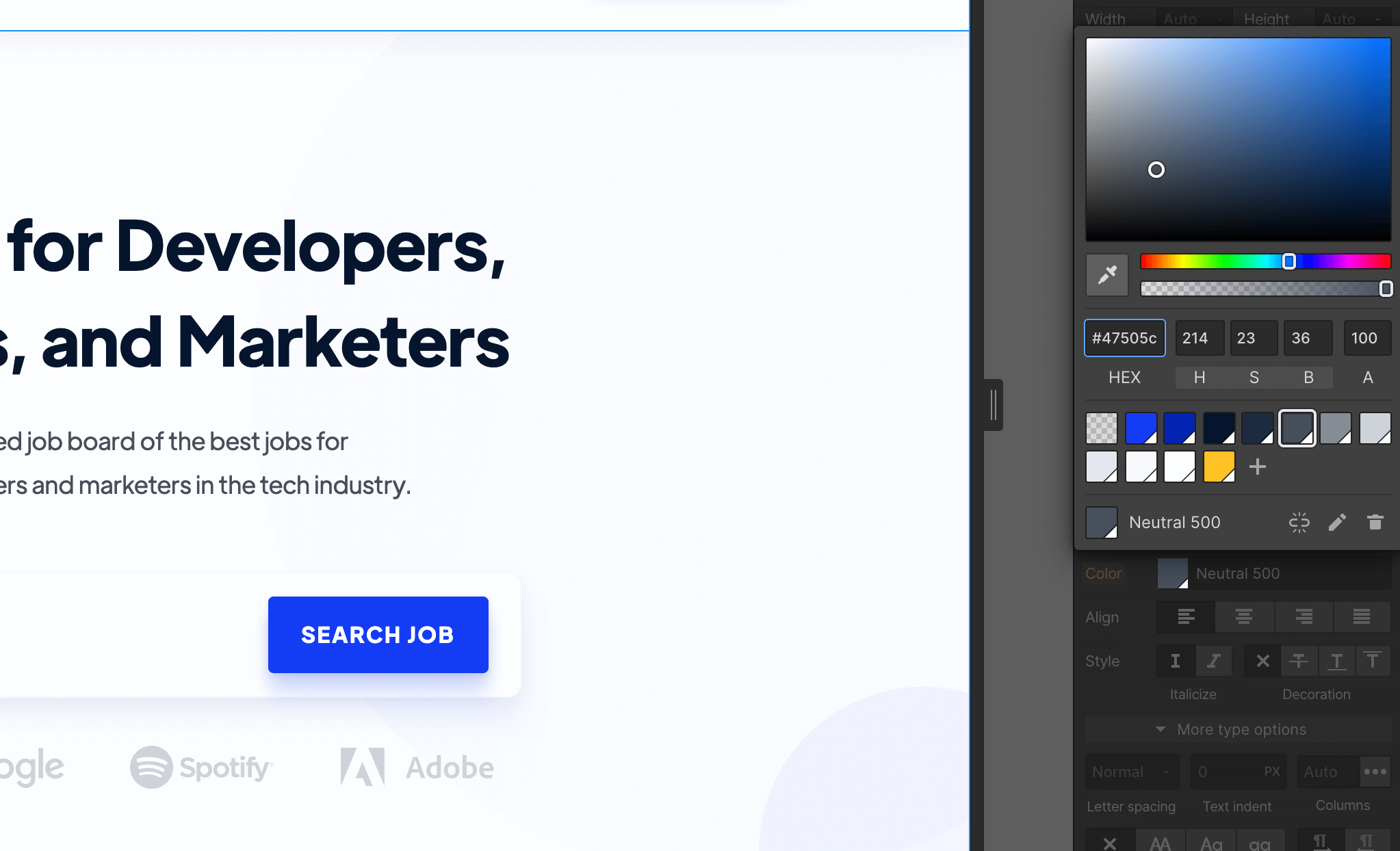
Jobs template is built using Color Swatches, meaning that you can easily edit a color swatch to be updated site-wide.
In order to do this, you just need to go to the Style tab in the right sidebar, then scroll to Colors in Typography section, and if you click the color, you will be able to see all color swatches and edit them to be updated site-wide to any color needed.

Fonts
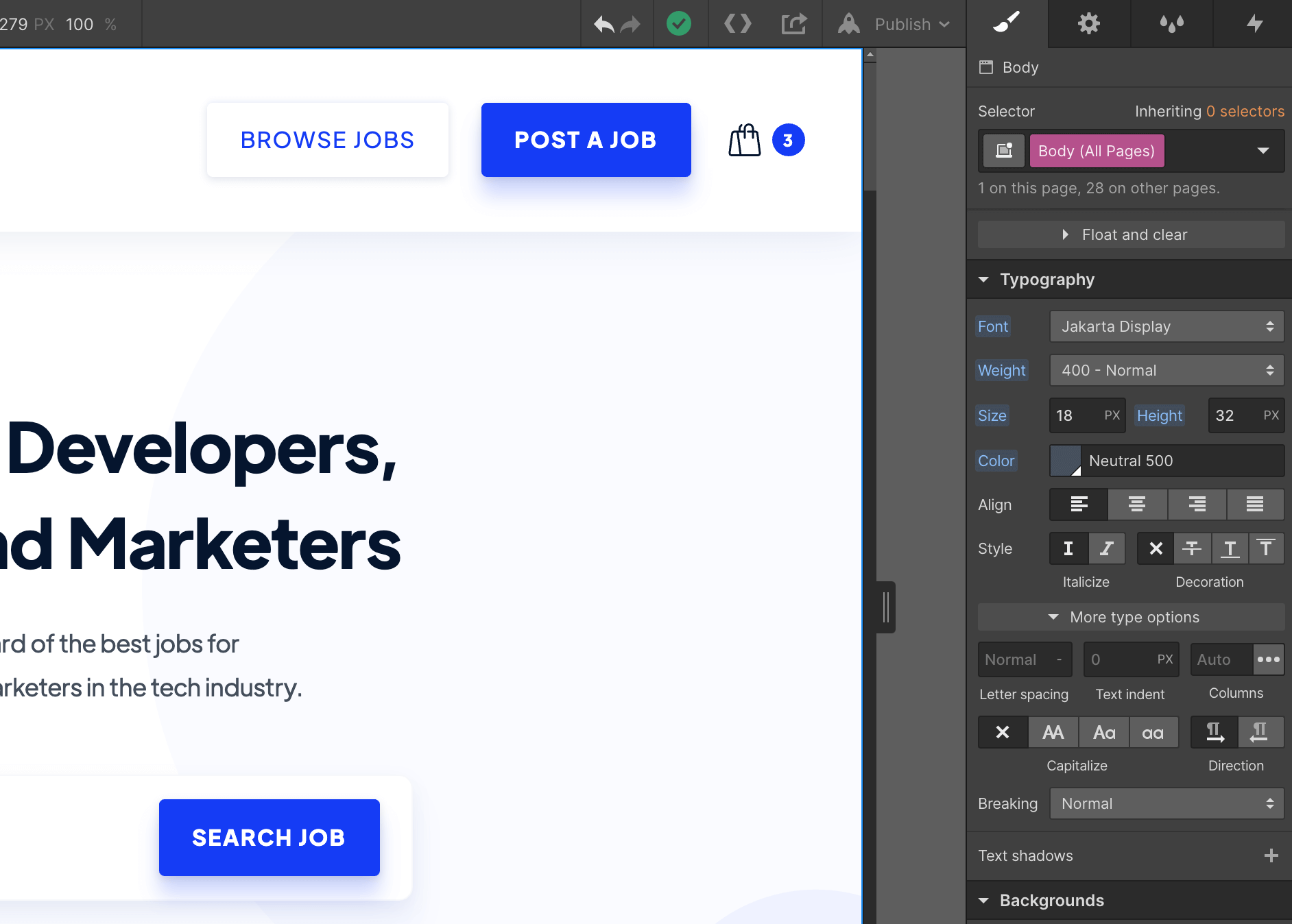
Jobs template uses one single font side-wide, and it's set up in the Body (All Pages) selector, so this means you can easily update the font on all the site in one click.
On any page, just click the orange selector option in the top right of the Style tab, and then select Body (All Pages). Once with this, you can go to Typography section below and change the font to any font for your business brand.

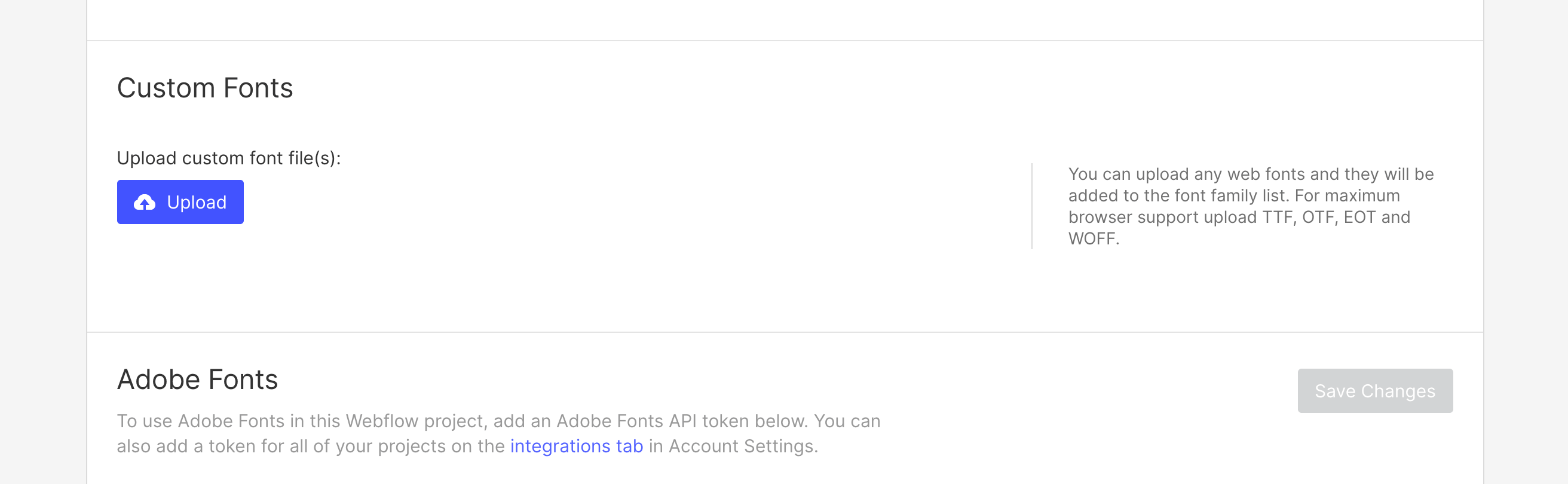
In case you need a custom or premium font that is not available on Webflow, you can always go to Project Settings > Fonts and you will be able to upload custom fonts, or connect your Adobe Fonts account.

Graphics & Icons
Some icons or graphics in the template are normal images/graphics, so you will notice that when updating all colors, these will still have the template color.
This happens because these graphics are images (PNG, JPG, SVG, etc), so updating the Webflow CSS (styling) won't affect them. If you would like to reuse this graphics, you can always download them and edit them using any design software (i.e. Photoshop, Illustrator, Sketch, Figma, etc), or directly upload your own images/graphics that match your brand.

Editing Pages
Now it's time to continue with the next steps to edit your website pages. Usually there are 2 types of content that will be edited, which are the following.
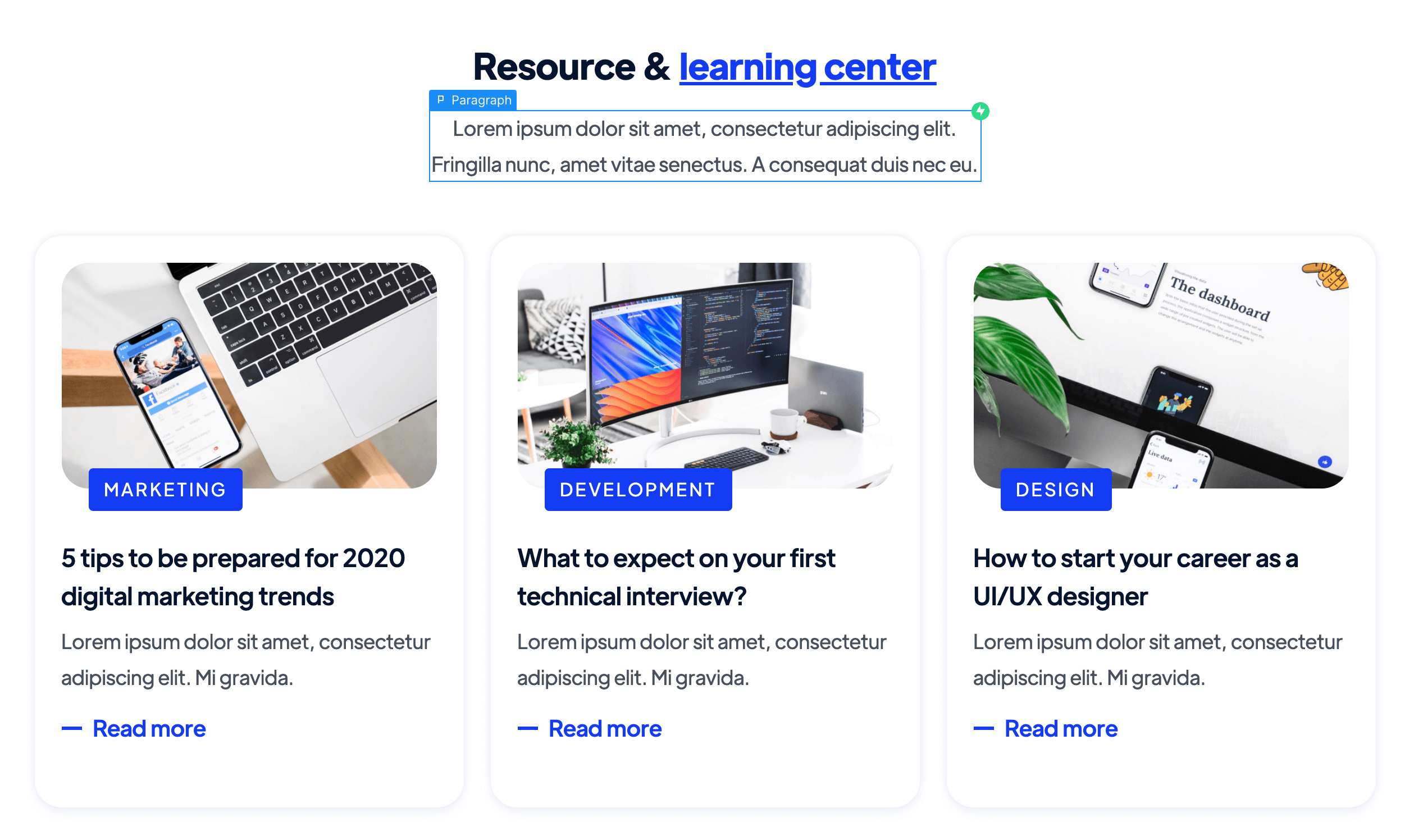
Static Content
Static Content is all the content that is not CMS-based, which means that it is not dynamic (like a Blog Post, for example).

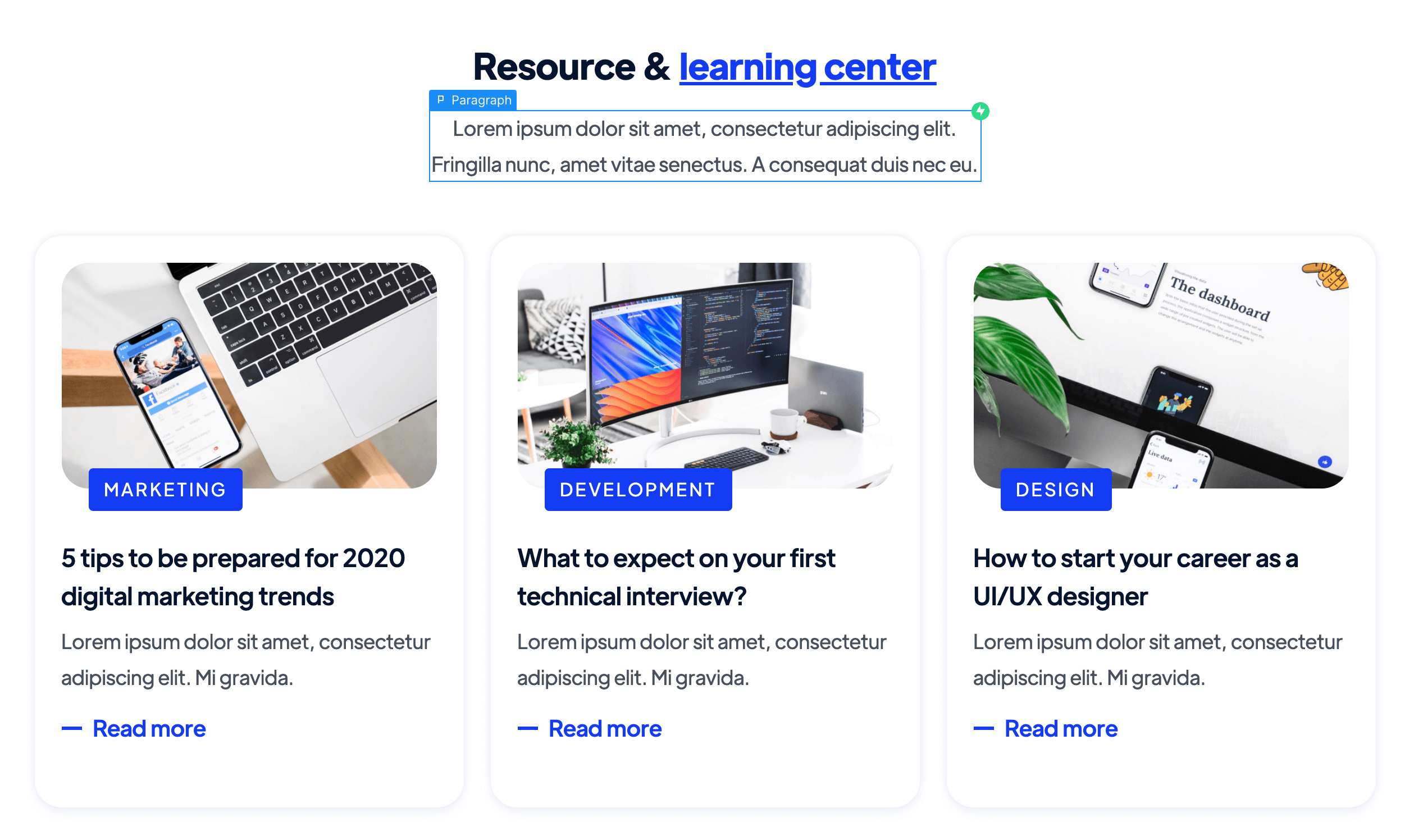
You can easily identify all this content because it's shown as grey in the left sidebar Navigator, and it shows a blue border when you click or hover over it.
If you want to edit this type of content, you can just double click it, and you will be able to directly type right there.
Dynamic Content (CMS)
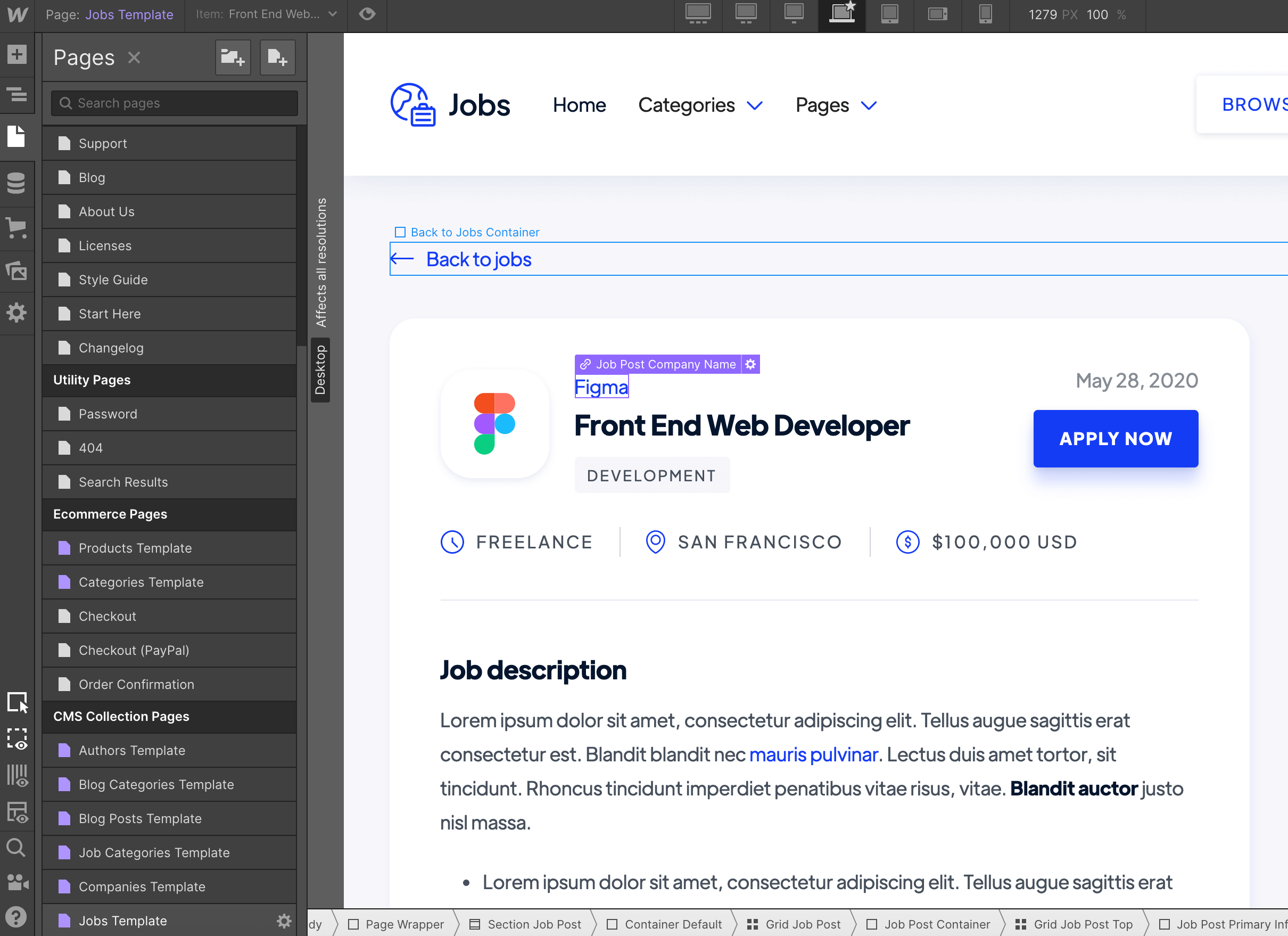
Dynamic Content is all the content that is dynamic and will be auto-generated based on the content added in the CMS section in the left sidebar (just below Pages icon).
You can easily identify all of this because it's shown as purple in the left sidebar Navigator, and it shows a purple border when you click or hover it.

This content should be updated directly in the CMS section. This is meant to make it very easy for you to update it, as it's very likely it will need to be constantly updated (For example, adding a new blog post).

Also, if you want to edit a complete auto-generated CMS page (for example, a Blog Post), you will find this page available for editing in the bottom of all pages in the Pages section in the left sidebar.

Useful Notes
Also than the main basic explanation we shared above, here we share a few tips and how-to's which are from the most common questions we receive.
Interactions
If you would like to edit any template Interaction (i.e. removing a appear effect), you can easily identify elements that have interactions as these have a small Interactions icon (a small thunder) in the left sidebar Navigator.
If you click this little Interactions icon, you will open the right sidebar Interactions tab for this element, where you can edit the interaction.

Mobile or Tablet View
Everytime you make a change (for example, you create a new section design), it's a good practice to go to your Viewport top navigation and see how it looks on Tablet and Mobile.

If you only edit a Template section with updated text or images and you don't erase any Template class, this should not be needed, however, if you customize the template more deeply, edit classes, or create new sections, it's always good to constantly edit your mobile and tablet views to ensure everything is looking perfect.
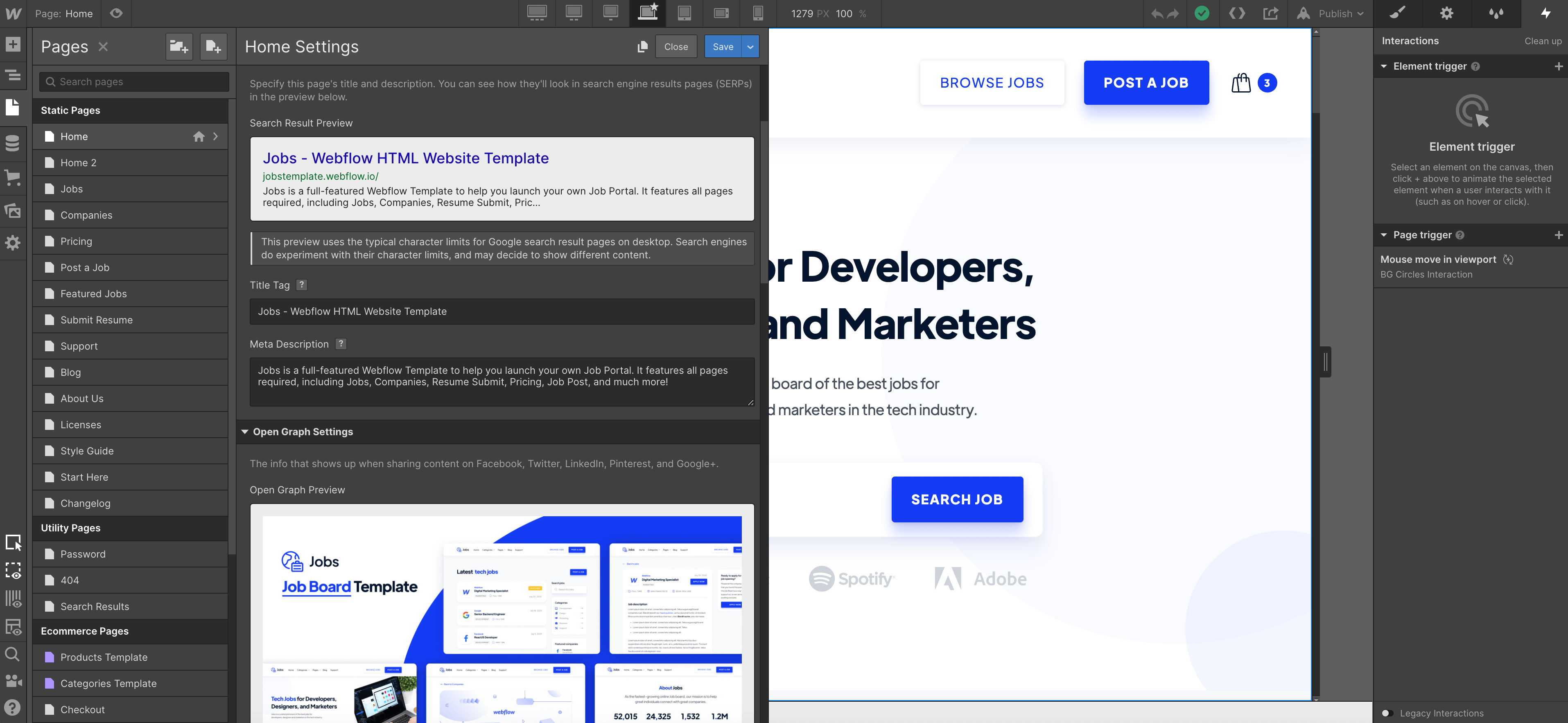
Editing Meta Title, Desc and Featured Image
If you would like to customize the Title, Description and Image that is shown when you share your website on any place (i.e. Facebook, Twitter, etc), you can easily go to the Pages section in the left Sidebar, click the little Settings icon of the page you would like to customize, and all these settings will appear.

Please note it's important to change this on page basis.
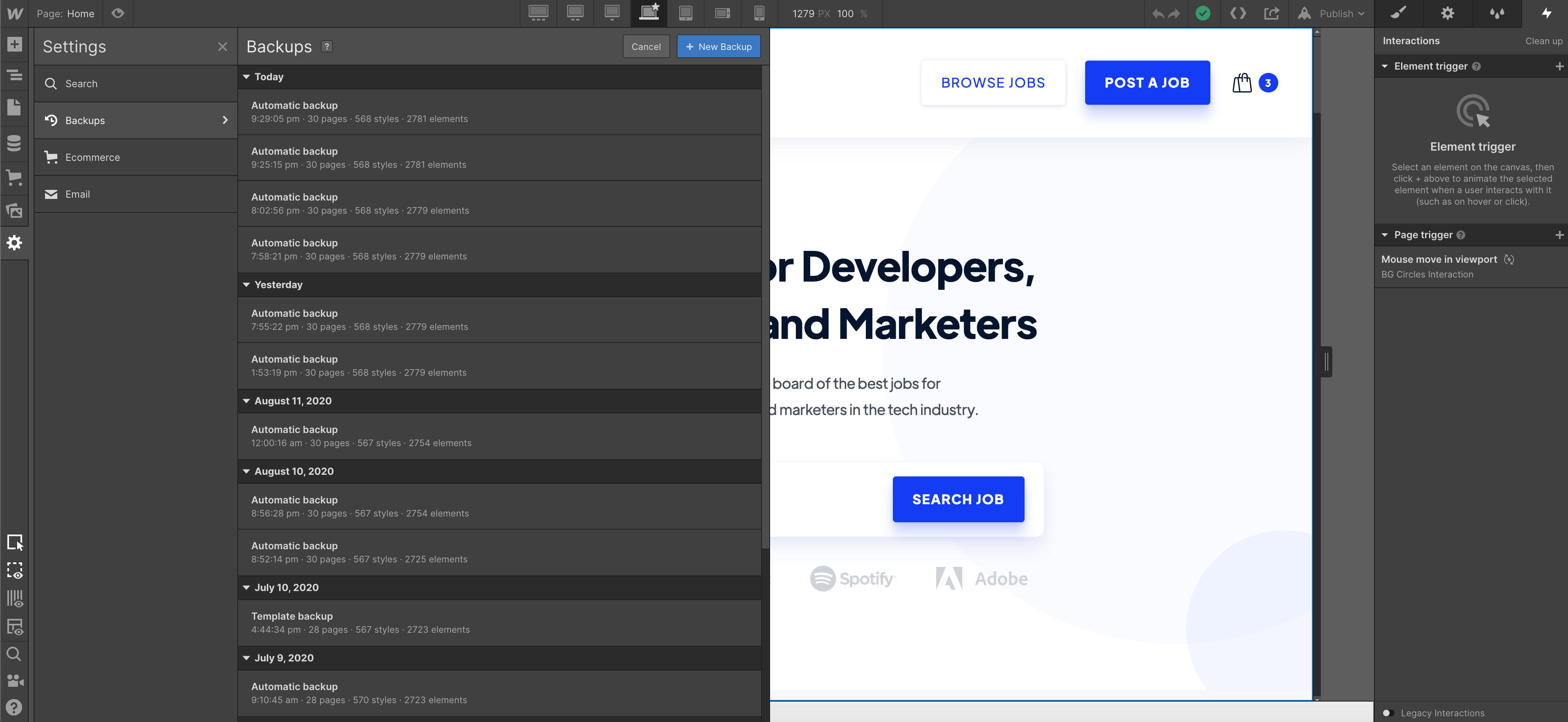
Backups
If something goes wrong, for example, if you are not liking where the website is going to, if you deleted some critical classes that were required to make the Template look nice, or if you just want to go to a previous version for any reason, you can always go to the Backups section.

You can find it in the Settings section in the left Sidebar, and then you can just see all the automatic or manual backups. Restoring to the old backup is just a click away.
Jobs Webflow Template Support
As you could see above, Jobs was built on Webflow using the best practices to make it very easy for you to edit the template and customize it to your needs.
However, if you ever find any issue, need help, or just want to say hi, feel free to send us at email at [email protected] — We will be happy to help you.
Custom Design & Development
On the other hand, if you are looking for help to design & develop your own powerful job board on Webflow, feel free to get in touch with our NoCode Agency.
We can help you to automate all your Job Board/Portal using more NoCode tools, as well as help you create any extra functionalities needed to match your needs. The amazing team behind Jobs Webflow Template will be ready to help you.